

In the latter case, use Jake Albaugh’s gradient optimizer. Remove Repeated Gradient Defsīy default, Illustrator and other vector editing tools will, at best, create a gradient and put them in defs, but at worst, create jpgs of the gradient or add many separate gradients even though just one can be reused.

Never hurts to zoom in a bit to see the details there. Then you can grab the direct selection tool, (A in quickkeys, the white arrow on the toolbar), and drag those small points around until you get a more refined shape.

If it doesn’t look quite right, don’t fear! You can still reduce the opacity on what you made by a little (helps so that you can see what you’re trying to emulate in the shape underneath). Then take all of these shapes and use the pathfinder tool to merge them all together. It may seem intimidating at first, but you can use the pen tool to really quickly make more complex areas. You can also put a few shapes together, merge them with the path tool, and then modify the points with the white arrow, to simulate existing shapes. Sometimes this is very little effort for a large payoff, but it really depends on the shape. A more labor intensive way, that I will use for smaller pieces that are unnecessarily complex, is to redraw it with the pen tool. This is also probably the quickest way to accomplish this type of reduction. This still gives me a good return, with a high number of path point reduction. It’s also worth it to say that the image degrades quickly, so usually the most I can get away with is 91% or so.

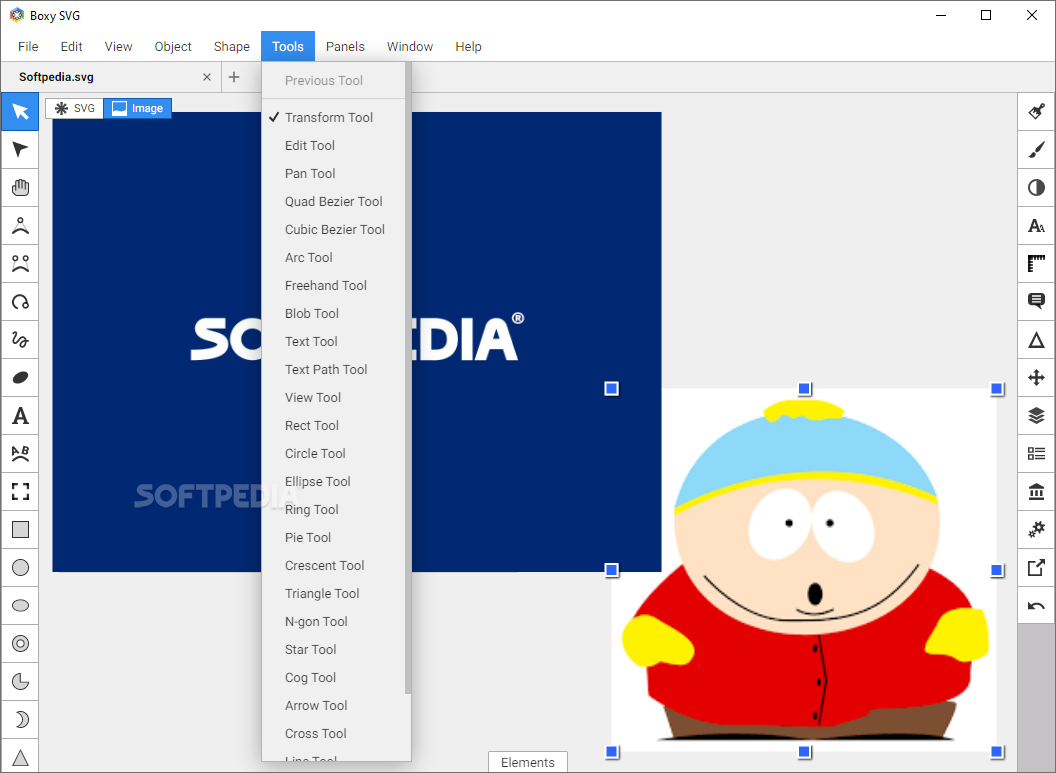
You will need to check the box that allows for preview because this can potentially ruin the image. If you’re going to create a hand drawing, you can trace, it, but past that point you should use Object > Path > Simplify. But hundreds of path points can sometimes have the same appearance and interest that thousands of path points do. This doesn’t mean that you can’t make seemingly complex shapes. Very complex objects can become large very quickly, so the less points the path has to draw, the better for performance. Simple shapes and pen drawing paths are preferred. The most easy to convey piece should be that simply drawing something on paper and then tracing it in illustrator will come with a lot of junky path data and should never be used as-is. This piece is not always possible, but whenever it is, try to talk to the designer before they do a lot of the work, to explain what they should be thinking about when they are creating SVGs. For the examples below, I’ll be using Illustrator. But I will say I have seen it make strange s in the place of paths, which makes me steer clear of it. I’ll readily admit that there might be ways that Sketch works with SVGs that I’m not aware of. Note: I use Illustrator for the creation and optimization of my SVGs because I’ve found the export and tooling superior to Sketch’s. In this post, I’ll chronicle some of what I trained them on to ensure stellar performance for SVGs. If I was designing these SVGs myself, I would not have run into many of these issues, but it’s a more likely scenario that the engineer and designer are not the same person on a project. The bounce rate dropped dramatically and conversion was restored.
#Boxy svg clip finished product how to#
I trained the team how to decrease the file size on the SVGs while preserving the appearance and functionality, finally getting the load time to under 2 seconds. They called me in because the majority of the images on that site were SVGs, and they were animated. I recently worked on a project that was getting a ton of traffic but users were bouncing because the page load was too long at around 10 seconds.


 0 kommentar(er)
0 kommentar(er)
